
Improving UX for NASA Mission Scheduling
Improving understandability and usability of constraints feature, a vital feature in Playbook, a NASA mission planning tool
Overview
What
Improve user understanding and usability of constraints feature in Playbook, a NASA mission scheduling tool
Who
Helen He - Design intern
Jimin Zheng - Mentor
When
Jan - March 2022
Where
NASA Ames Research Center
Scheduling and Planning System for Exploration (SPIFe) team
Skills and tools
UX research and design
Background
Playbook is a scheduling tool for NASA missions. What sets Playbook apart from other scheduling tools used aboard the ISS is that it allows crew to self-schedule without ground control intervention, a crucial feature especially as missions travel further and instantaneous communication with Earth becomes more difficult.
Playbook timeline UI (Credit: NASA/NASA Ames Research Center)
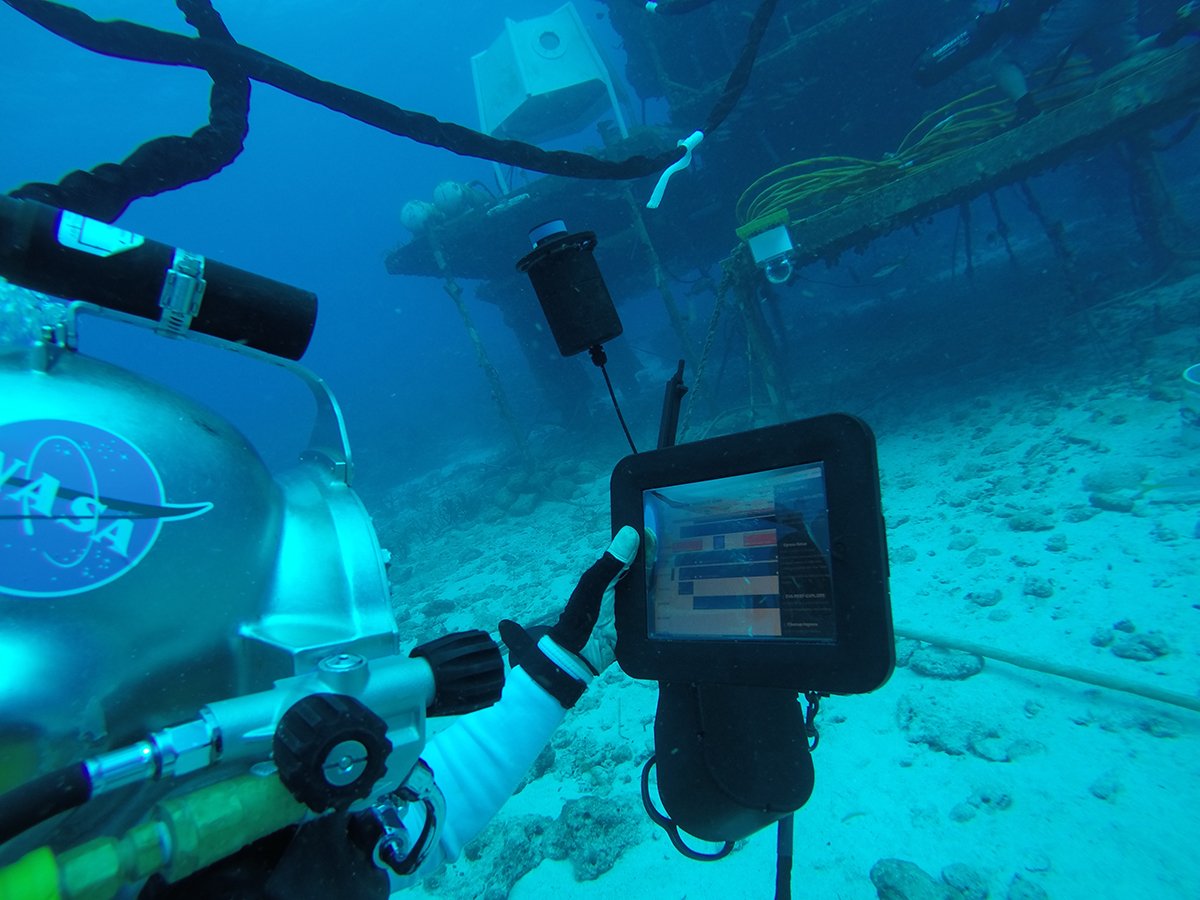
Playbook used aboard the ISS (Credit: NASA/NASA Johnson Space Center)
Playbook used in a NEEMO undersea analogue mission (Credit: NASA)
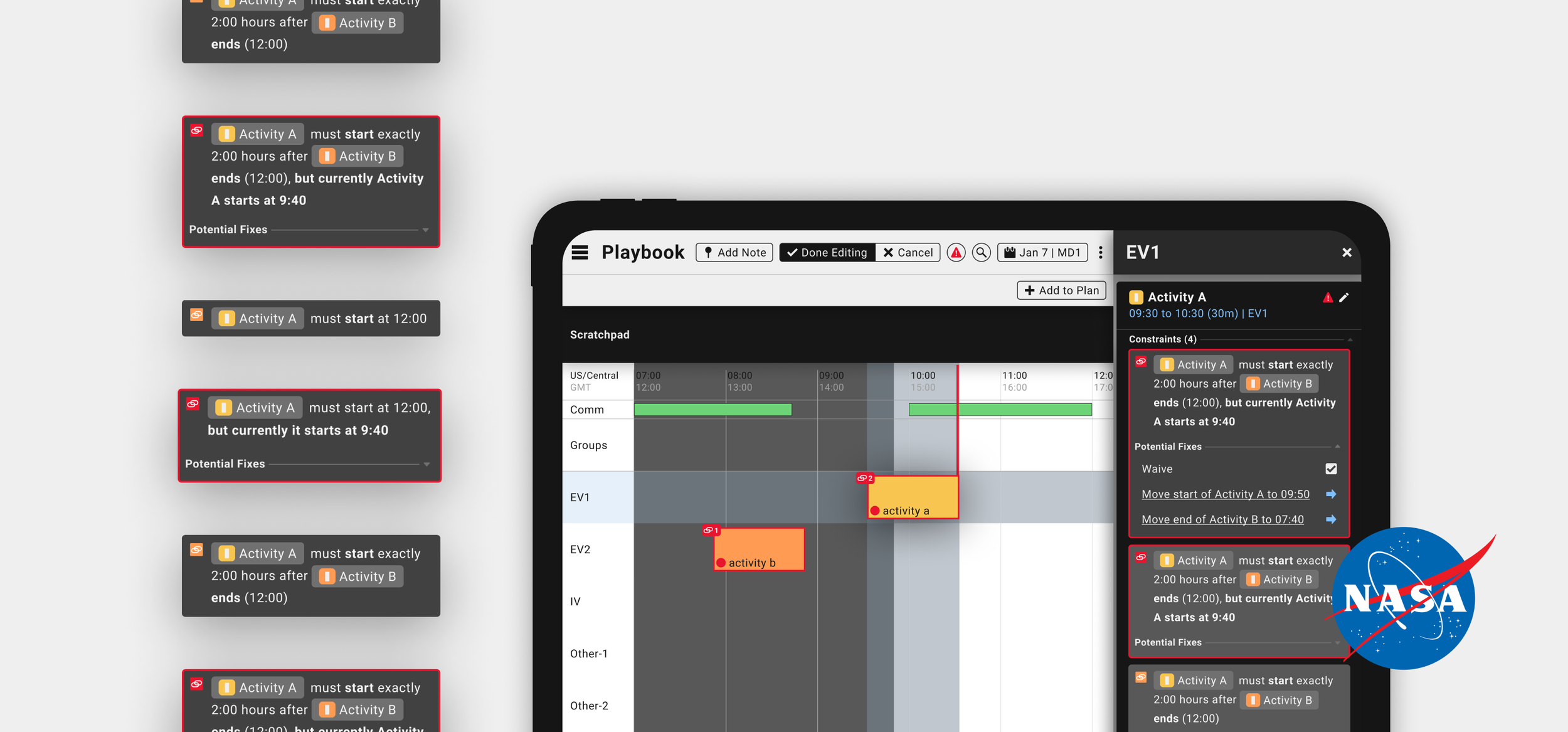
Part of Playbook’s self-scheduling capabilities is supporting activity constraints. Mission schedules often must abide by specific constraints. For example, certain activities may be required to occur at specific times, or a resource can only be used by one activity at a time. Playbook allows users to assign constraints to activities and create conflict-free schedules.
Above: Constraint violation example (Credit: NASA/NASA Ames Research Center)
Playbook constraints are a necessary yet complex feature. In this project, I explore how Playbook can help users better understand:
What an activity’s constraints are
What to do when constraint violations occur
User research
From internal user interviews and previous team research, I determined that the best way to improve understandability of constraints is through:
Language. Understanding constraints & violations through UI messages.
Visual. Understanding constraints & violations through visual timeline elements.
Above: Empathy mapping
Part 1: Message language
One aspect of improving constraint clarity was through more clear, straightforward language for constraint descriptions and violations. Playbook currently has 14 unique constraint types. We wanted message formulas that were concise, brief, and general so that they could be applied consistently across different constraint types
Above: Message ideation
The new message formulas used more concise language, and in the case of a constraint violation, they included relevant info to help users understand why the violation was happening.
Above: Examples of new message formulas
Above: Examples of message before and after
Part 2: Visual UI elements
In addition to clearer, more informative constraint messages, I created a new UI system that reimagines constraints as modular card objects.
New card designs featured:
Hoverable color blocks showing which activities were involved in constraint
Expandable menu of fix suggestions
Above: New constraint cards
Above: More constraint card redesigns
In the broader Playbook UI system, design changes include:
When a user clicks on a constraint card, elevating activities in the timeline. This quickly lets users identify which activities are involved in a constraint.
In the timeline, violation count badges on activities with constraint violations let users understand if multiple scheduling violations are occurring at once.
When a user clicks on a constraint card, more salient red markers on activity start/end time. This allows users to visually locate where to move activities faster.
Final designs
To be implemented in 2023!
User flow 1: Resolving an activity constraint violation using activity card
User flow 2: Resolving an activity constraint violation using the violations stream